ネットショップ作成サービス「makeshop」にはデザイン性も見やすさも良い、ENKELというすばらしいテンプレートがあります。
デフォルトだとトップページの見出しが中央揃えになっていて、装飾がなく少し殺風景なので、左寄せににて少しおしゃれにする方法をご紹介します。

見出しを左に寄せる
独自デザイン→共通CSS管理 から
.main-contents h2{
text-align:center;
margin:48px auto;
font-size:28px;
}
の記載部分を探し、
text-align:center; の部分をtext-align:left;
に変更後保存を押す。 すると

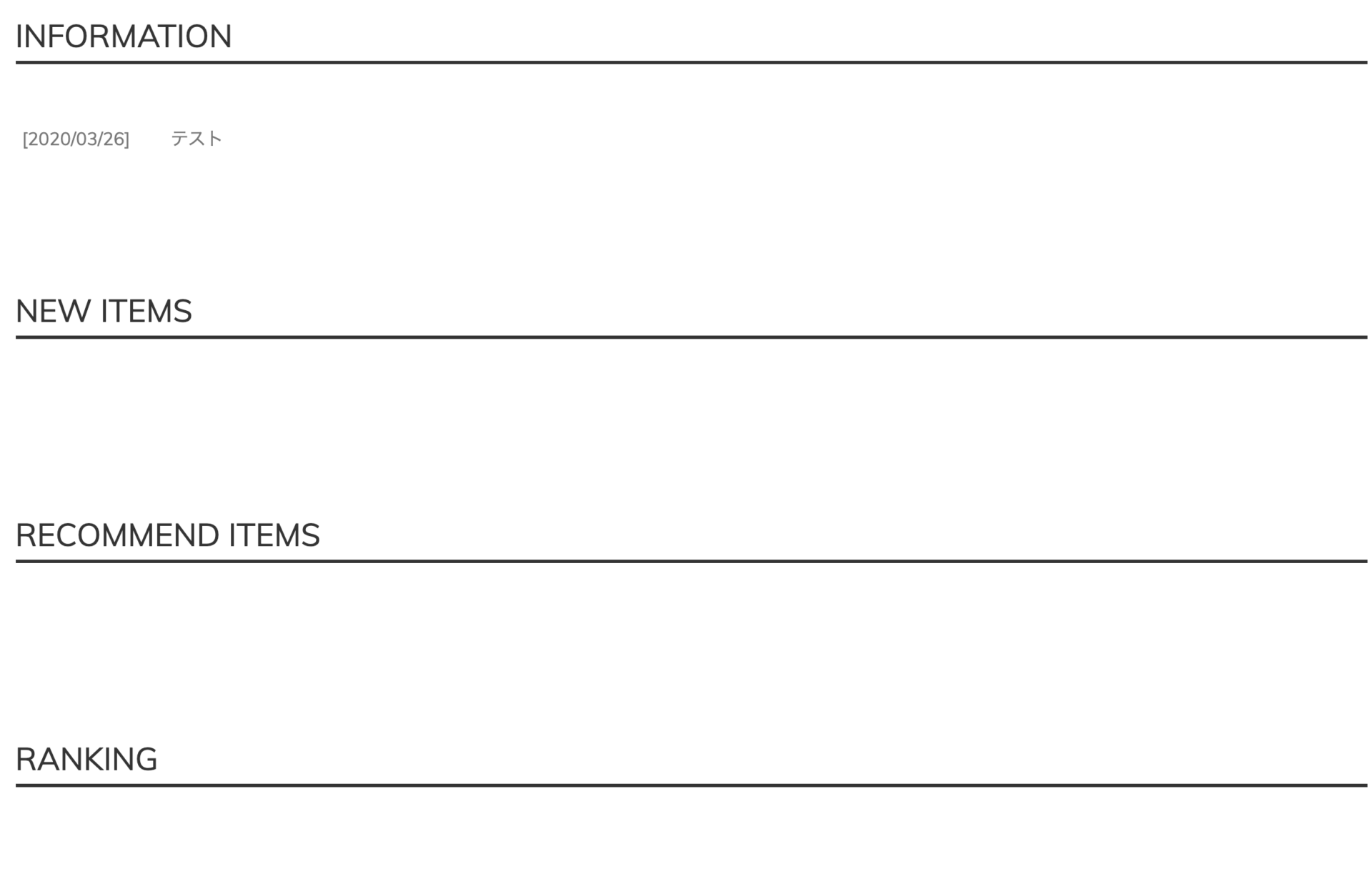
左揃えになります。
記載部分を探す方法は、macであれば⌘+F、windowsであればcontrol+Fで検索窓が出現するので、キーワード検索ができます。
キーワード検索を使い該当部分を効率的に見つけられます。
下線を引いて装飾する
これでもまだ寂しいので、同じく共通CSS管理から
.main-contents h2 {
text-align: left;
margin: 48px auto;
font-size: 28px;
}先程編集したの部分に、border-bottom: 3px solid #333; を追記する
.main-contents h2 {
text-align: left;
margin: 48px auto;
font-size: 28px;
border-bottom: 3px solid #333;
}そうすると、見出しに下線が引かれます。
INFORMATIONの要素が中央に取り残されたままなので、
.index-news table table td:first-child{
font-size:16px;
text-align:right;→leftに変更
width:35%;→11%に変更
color:#777;
}
すると、

綺麗に整いました!
makeshopを使っている方は是非お試しください。