こんにちは、hirofficeです。
今回も前回に引き続きmakeshopのテンプレート「complete」のデザインカスタマイズをご紹介していきます。
↓前回の記事
今回は、フッターの背景色を変更する方法をご紹介します!
ぜひ今回の方法でサイトのイメージに合うカラーに変更していただければと思います。

やり方
①
まず変更する色を決め、その色のカラーコードを控えておきます。
カラーコードはGoogle chromeのデベロッパーツールで実際のサイトを見ながら決めるのが簡単ですが、デベロッパーツールを使い慣れていない方は以下のツールでお好きな色のカラーコードを調べることが可能です。
「カラーコード作成ツール」
https://tools.ajizablg.com/color-picker/
「web色見本」
https://www.colordic.org/
上記などを使用し、カラーコード(#から始まる6桁の数字)を控えておきます。
②
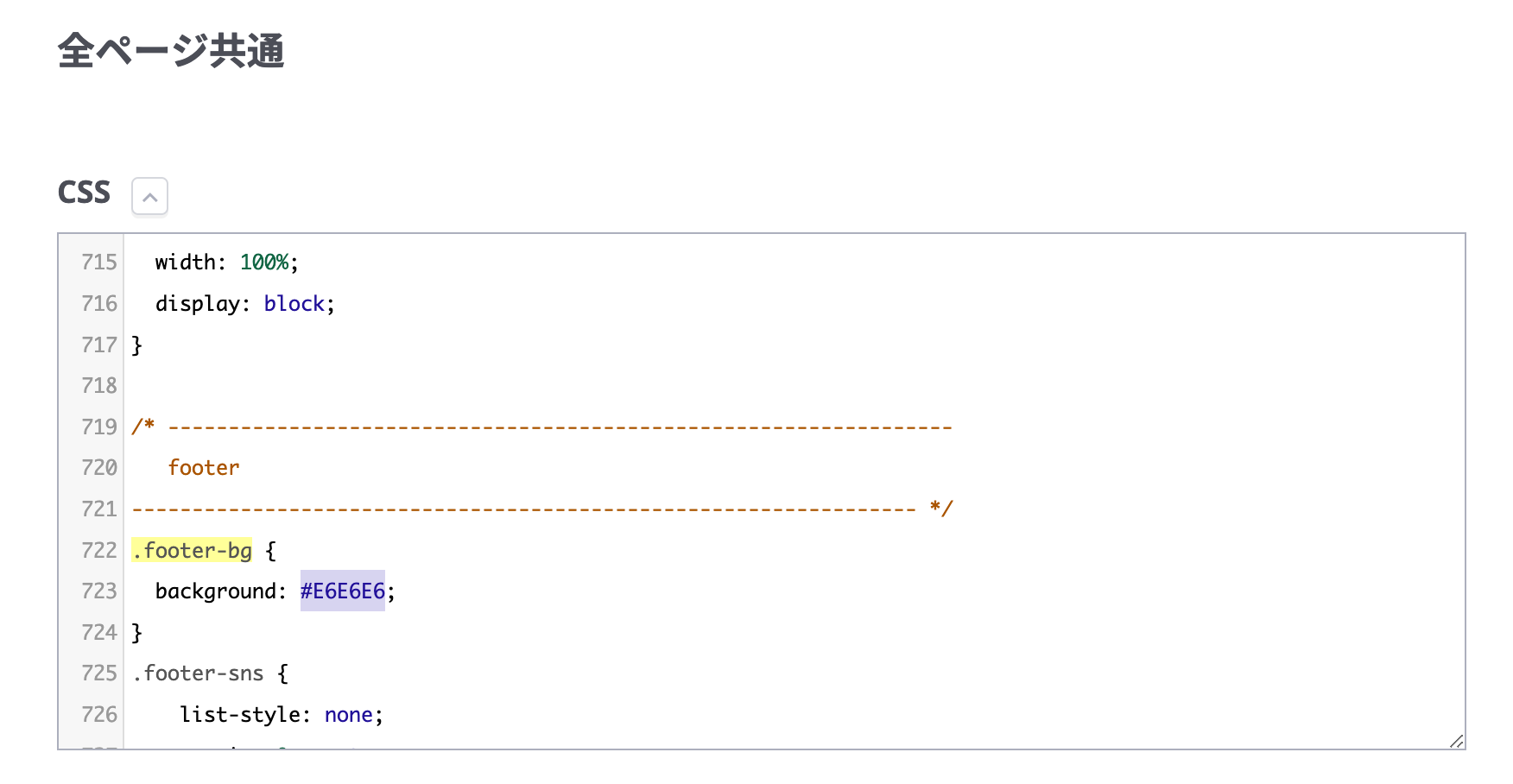
ショップデザイン > 編集するデザインセットの編集ボタン > 全ページ共通 > CSS の722行目

#1FD5AD の部分を 先程調べた変えたい色のカラーコードに置き換えて保存ボタンを押します。
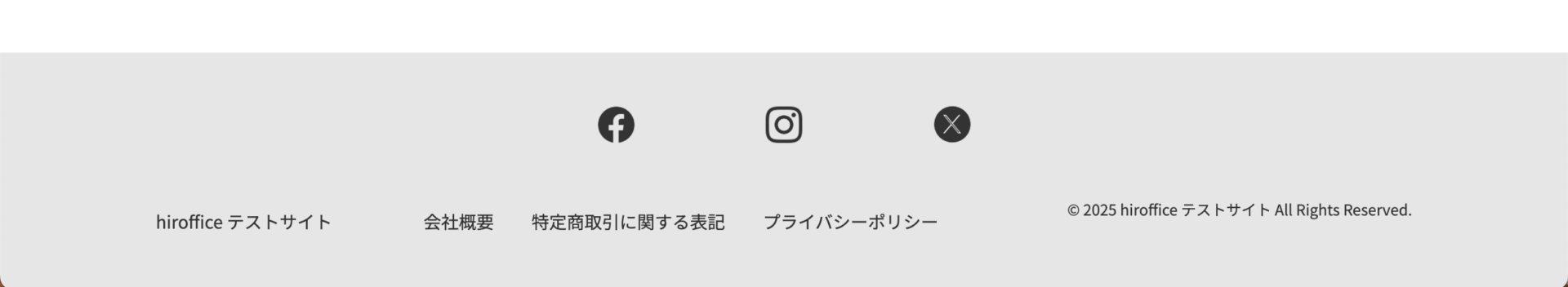
するとこのようにフッターの背景色が更新されます!

まとめ
細かい変更ですがブランディングの一環としてターゲットに合ったサイトづくり、に活かしていただけると嬉しいです!