こんにちは、hirofficeです。
今回はmakeshopテンプレート「complete」サイドナビの商品カテゴリーを第3階層まで表示できるようにするカスタマイズをご紹介します!
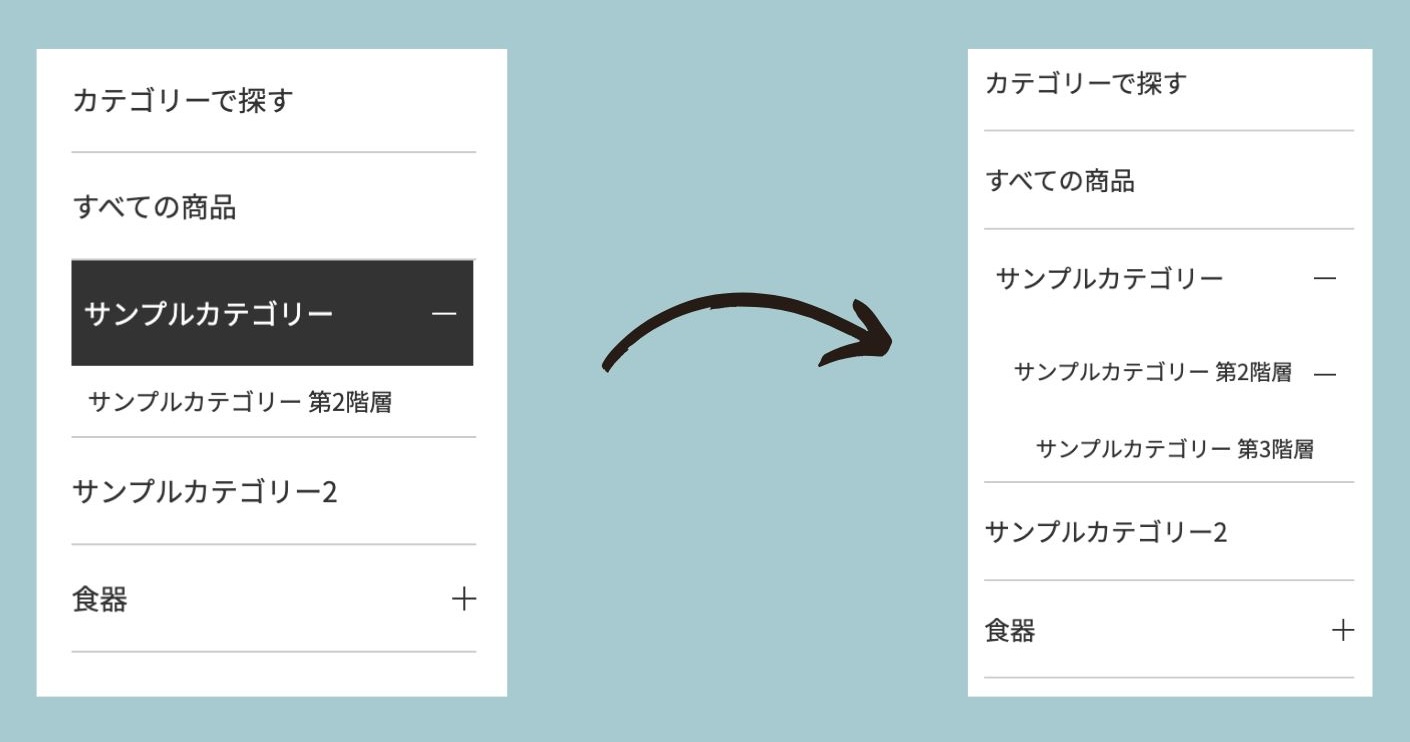
デフォルトではアコーディオンメニューで第2階層までしか表示できないのですが、商品数が多いショップ様で3階層まで表示したいというお声をいただくことがあり、その際に行ったカスタマイズをご紹介させていただきます。
コードを応用して他テンプレートにも使用できると思いますので、是非参考にしていてください!

やり方
①サイドナビのHTMLコードを編集する

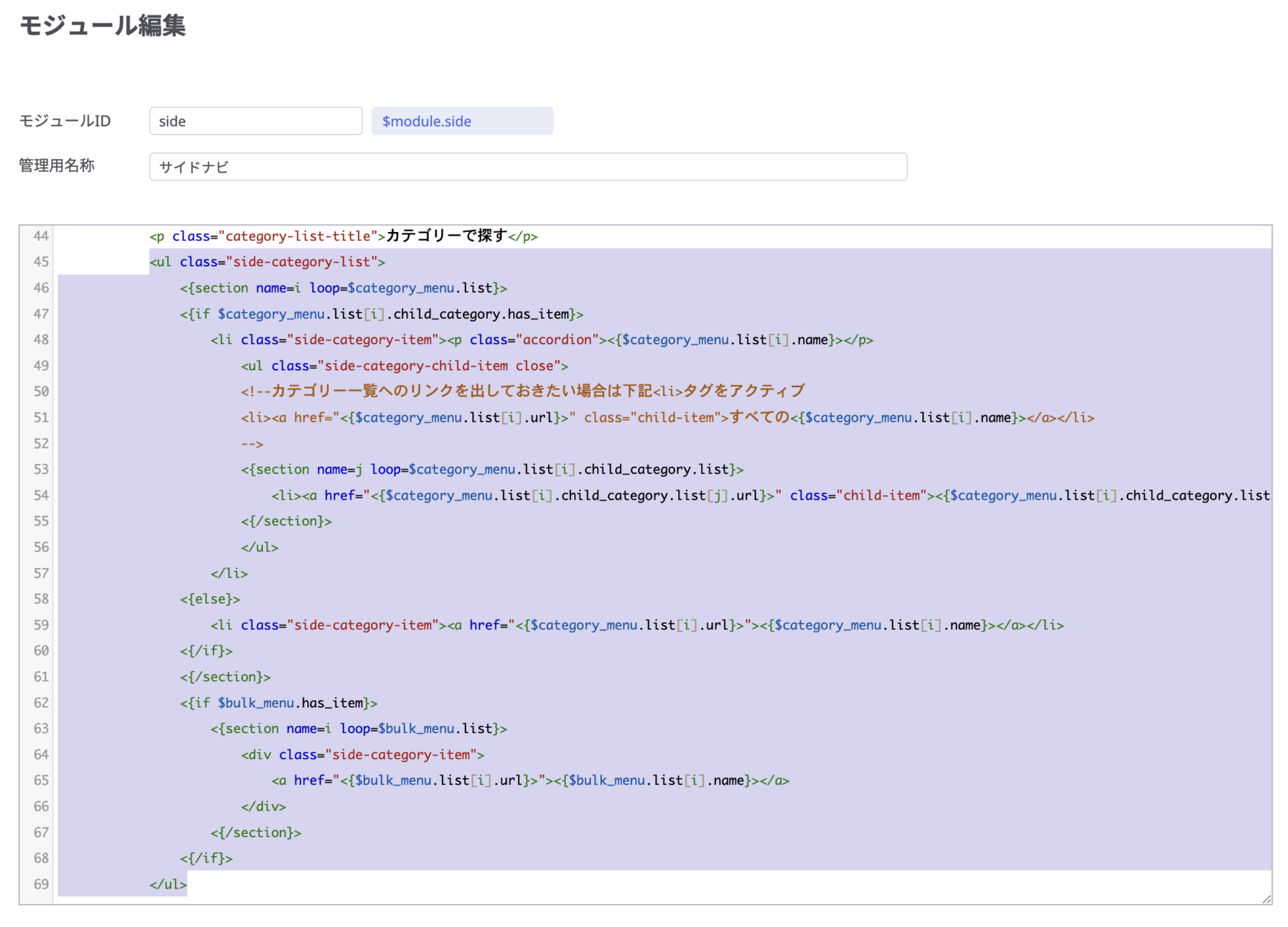
ショップデザイン > 編集するデザインセットの編集ボタン > モジュール管理 > サイドナビの45行目~69行目のコードを以下に置き換えます。
<ul class="side-category-list">
<{section name=i loop=$category_menu.list}>
<{if $category_menu.list[i].child_category.has_item}>
<li class="side-category-item">
<p class="accordion"><{$category_menu.list[i].name}></p>
<ul class="side-category-child-item close">
<!-- 「すべての◯◯」リンク(必要に応じて表示) -->
<!-- <li><a href="<{$category_menu.list[i].url}>" class="child-item">すべての<{$category_menu.list[i].name}></a></li> -->
<{section name=j loop=$category_menu.list[i].child_category.list}>
<{if $category_menu.list[i].child_category.list[j].child_category.has_item}>
<li class="side-category-item">
<p class="accordion child"><{$category_menu.list[i].child_category.list[j].name}></p>
<ul class="side-category-grandchild-item close">
<!-- 「すべての◯◯」リンク(必要に応じて表示) -->
<!-- <li><a href="<{$category_menu.list[i].child_category.list[j].url}>" class="child-item">すべての<{$category_menu.list[i].child_category.list[j].name}></a></li> -->
<{section name=k loop=$category_menu.list[i].child_category.list[j].child_category.list}>
<li><a href="<{$category_menu.list[i].child_category.list[j].child_category.list[k].url}>" class="child-item"><{$category_menu.list[i].child_category.list[j].child_category.list[k].name}></a></li>
<{/section}>
</ul>
</li>
<{else}>
<li><a href="<{$category_menu.list[i].child_category.list[j].url}>" class="child-item"><{$category_menu.list[i].child_category.list[j].name}></a></li>
<{/if}>
<{/section}>
</ul>
</li>
<{else}>
<li class="side-category-item"><a href="<{$category_menu.list[i].url}>"><{$category_menu.list[i].name}></a></li>
<{/if}>
<{/section}>
<{if $bulk_menu.has_item}>
<{section name=i loop=$bulk_menu.list}>
<div class="side-category-item">
<a href="<{$bulk_menu.list[i].url}>"><{$bulk_menu.list[i].name}></a>
</div>
<{/section}>
<{/if}>
</ul>②共通のJSコードを編集する

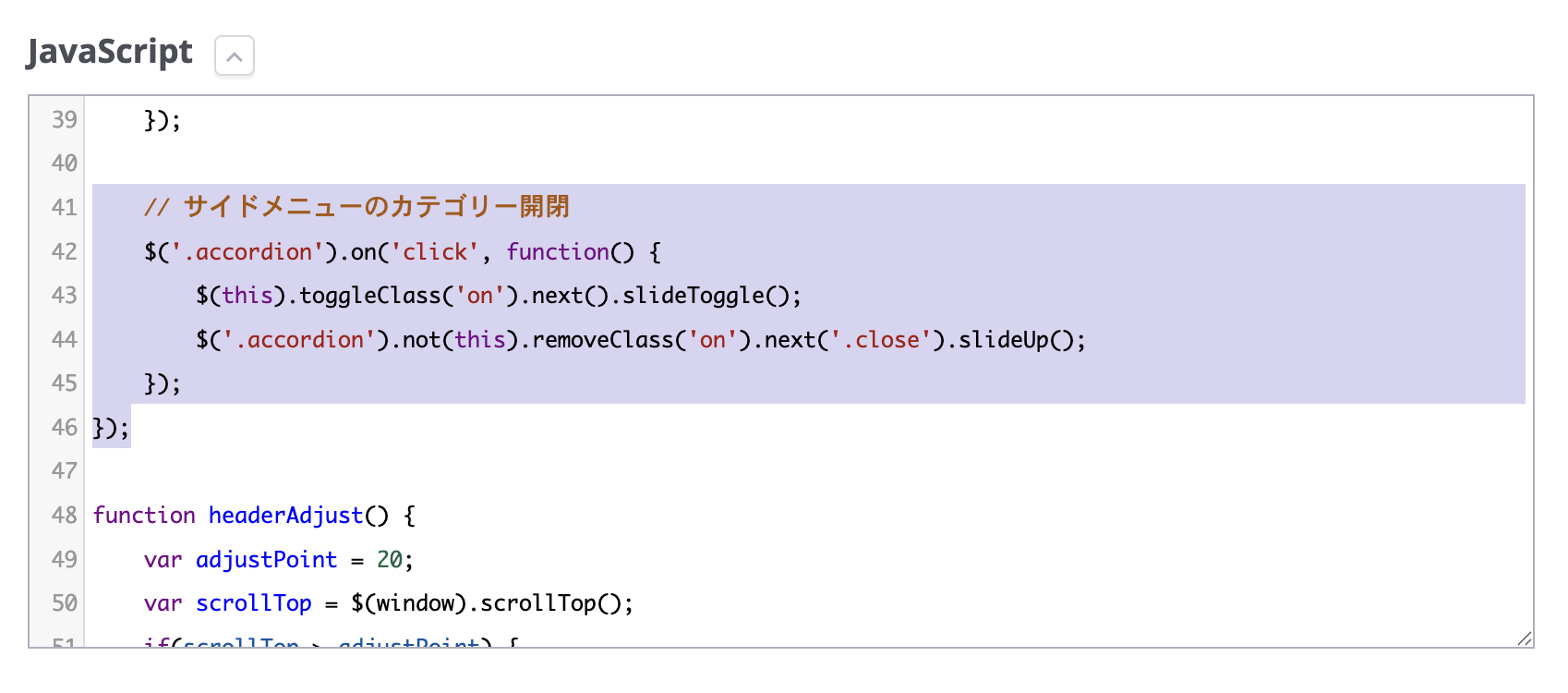
ショップデザイン > 編集するデザインセットの編集ボタン > 全ページ共通 > JavaScriptの41行目~46行目を以下のコードに置き換えます。
// サイドメニューのカテゴリー開閉
$('.accordion').on('click', function() {
$(this).toggleClass('on').next().slideToggle();
});
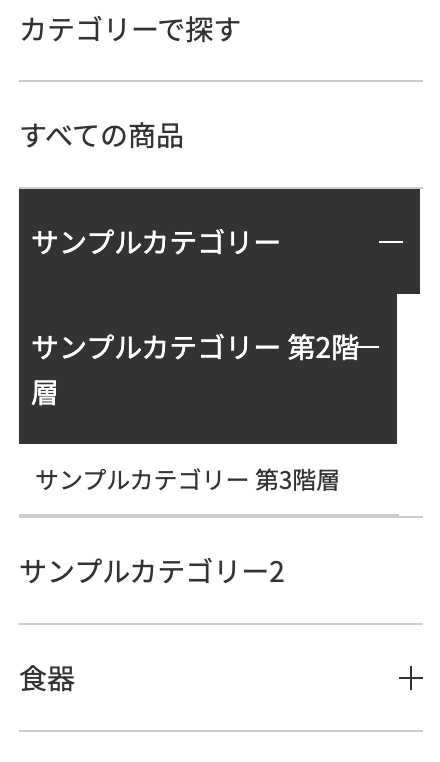
});するとこのように第3階層まで表示可能になりました!

あとは全ページ共通の該当部分のCSSコードを編集して見た目を整えていただければ完成です。
まとめ
商品数、カテゴリー数が多いショップでは3階層以降も使用されているショップ様も多いと思います。
サイドナビにカテゴリ一覧が出るとユーザビリティーの向上にもつながると思いますので、是非お試しください。