こんにちは、hirofficeです。
今回も前回に引き続きmakeshopのテンプレート「complete」のデザインカスタマイズをご紹介していきます。
↓前回までの記事
今回は、サイトの最下部(フッター)に各SNSアイコンを追加する方法をご紹介します!
既存顧客もしくは見込み顧客へのアプローチのためにもEC→SNSへの動線は作っておいたほうが良いので、SNS発信を積極的にされているショップ様は参考にしてみてください。
やり方
①
まず活用されているSNSのアイコンを用意します。
SNSアイコンは icon-rainbow のようなフリーアイコンサイトで入手いただくか、canva でお好みのアイコン(無料版)を探していただくと無料で手に入ります。
※png形式の背景透過画像をご用意ください。
②
メインメニュー / ショップデザイン / ストレージ / 100MBサーバ使用 / ギガプラス10 へ用意いただいたアイコンをアップロードしていきます。
※初めてギガプラス10を使用する場合は最初にパスワードを設定してください。
③
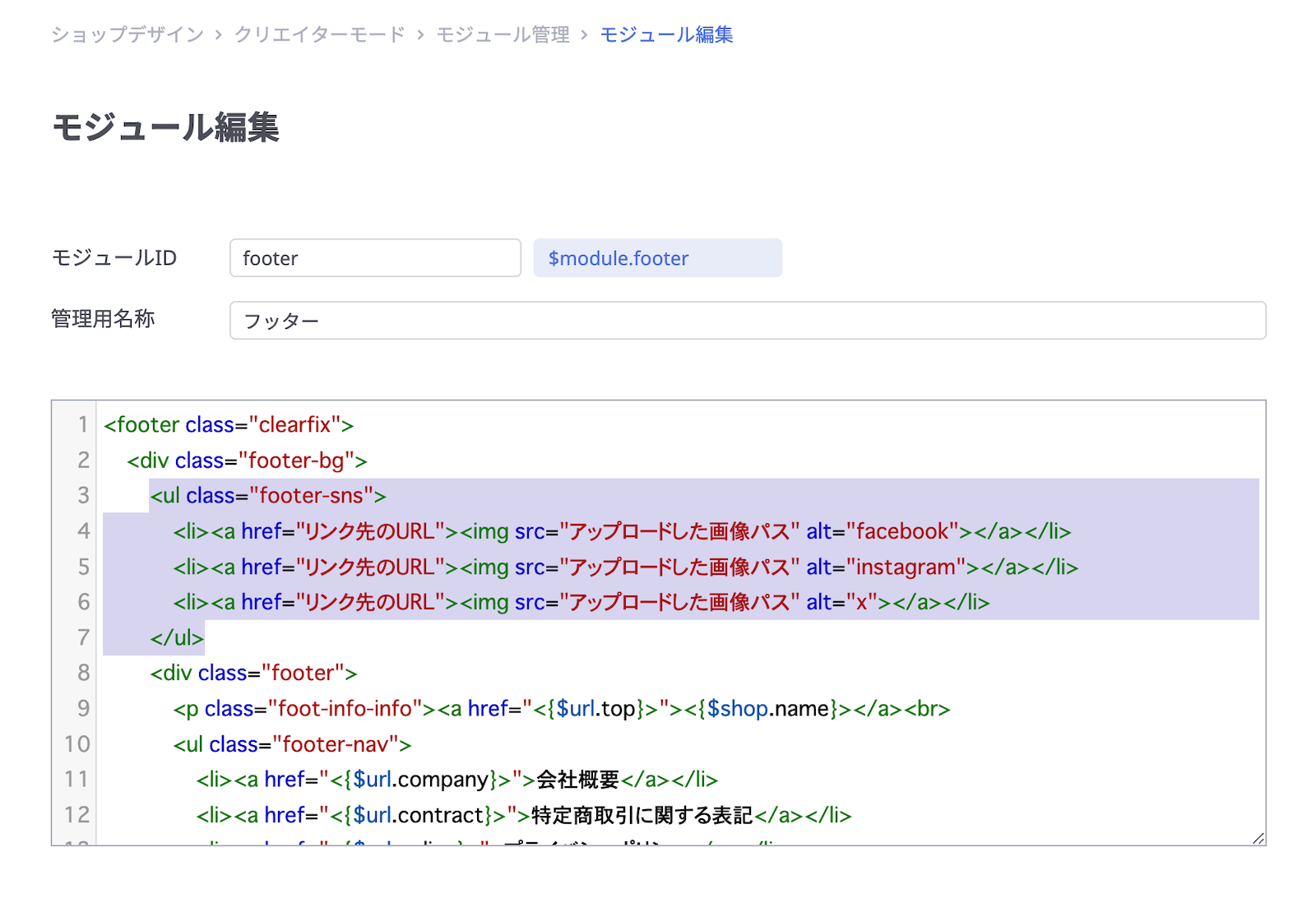
ショップデザイン > 編集するデザインセットの編集ボタン > モジュール管理 > フッター の3行目<div class=”footer”>の上

に以下のコードを追加します。
<ul class="footer-sns">
<li><a href="リンク先のURL"><img src="アップロードした画像パス" alt="facebook"></a></li>
<li><a href="リンク先のURL"><img src="アップロードした画像パス" alt="instagram"></a></li>
<li><a href="リンク先のURL"><img src="アップロードした画像パス" alt="x"></a></li>
</ul>「リンク先のURL」は遷移先の各SNSのURLに、アップロードした画像パスには先程アップロードした画像のURLに差し替えてください。
アップロードした画像のURLは、ギガプラス10画面で該当の画像を右クリック > 情報 > パス に記載されているURLをそのままコピーして貼り付けていただけば大丈夫です。
④
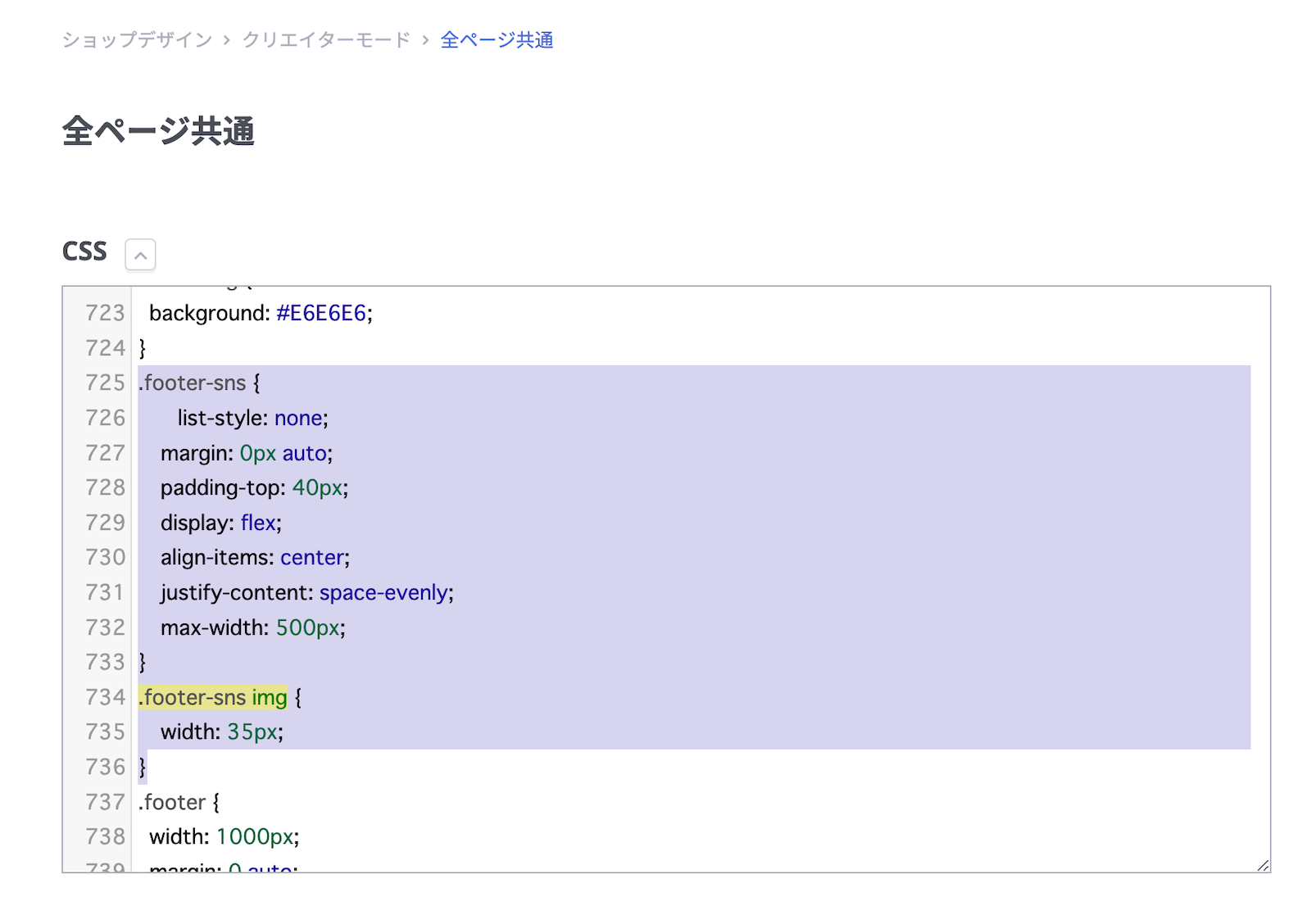
ショップデザイン > 編集するデザインセットの編集ボタン > 全ページ共通CSSの725行目

に以下のコードを追加します。
.footer-sns {
list-style: none;
margin: 0px auto;
padding-top: 40px;
display: flex;
align-items: center;
justify-content: space-evenly;
max-width: 500px;
}
.footer-sns img {
width: 35px;
}するとこのように↓SNSアイコンが表示されました!

サンプルではFacebook、インスタグラム、Xのアイコンを出しましたが、YouTube、LINEなどもアイコンと遷移先のURLを用意して差し替えていただければこのやり方で設定可能ですのでお試しください。
まとめ
ECサイトにSNSへのリンクがなければそもそもSNS活動をしていることに気づいてもらえない可能性があります。
ECサイトからSNSで誘導することで、フォロワーの獲得や既存顧客へのキャンペーンなどのアプローチができ、更に顧客と定期的にコミュニケーションを取り価値ある情報を提供することで、長期的な顧客信頼を構築できるかと思いますので、SNSを積極的に更新されているショップ様は是非お試しください!