こんにちは、hirofficeです。
今回も前回に引き続きmakeshopのテンプレート「complete」のデザインカスタマイズをご紹介していきます。
まず「complete」は名前からも想像できる通りデフォルトで実装されている機能が多く、迷ったらこれを使っておけば間違いない!というようなテンプレートですが、デザイン性のなさが欠点。
それをデザインカスタマイズで補っていく方法をご紹介していきます!
↓前回までの記事
今回はカテゴリーページの上部にカテゴリー個別のバナーやテキストを出す方法をご紹介します!
カテゴリーページ上部に説明画像やテキストを設置することでどのページにいるのか一目で判断しやすくなり、更にPRポイントも増やせるので是非お試しください!
やり方
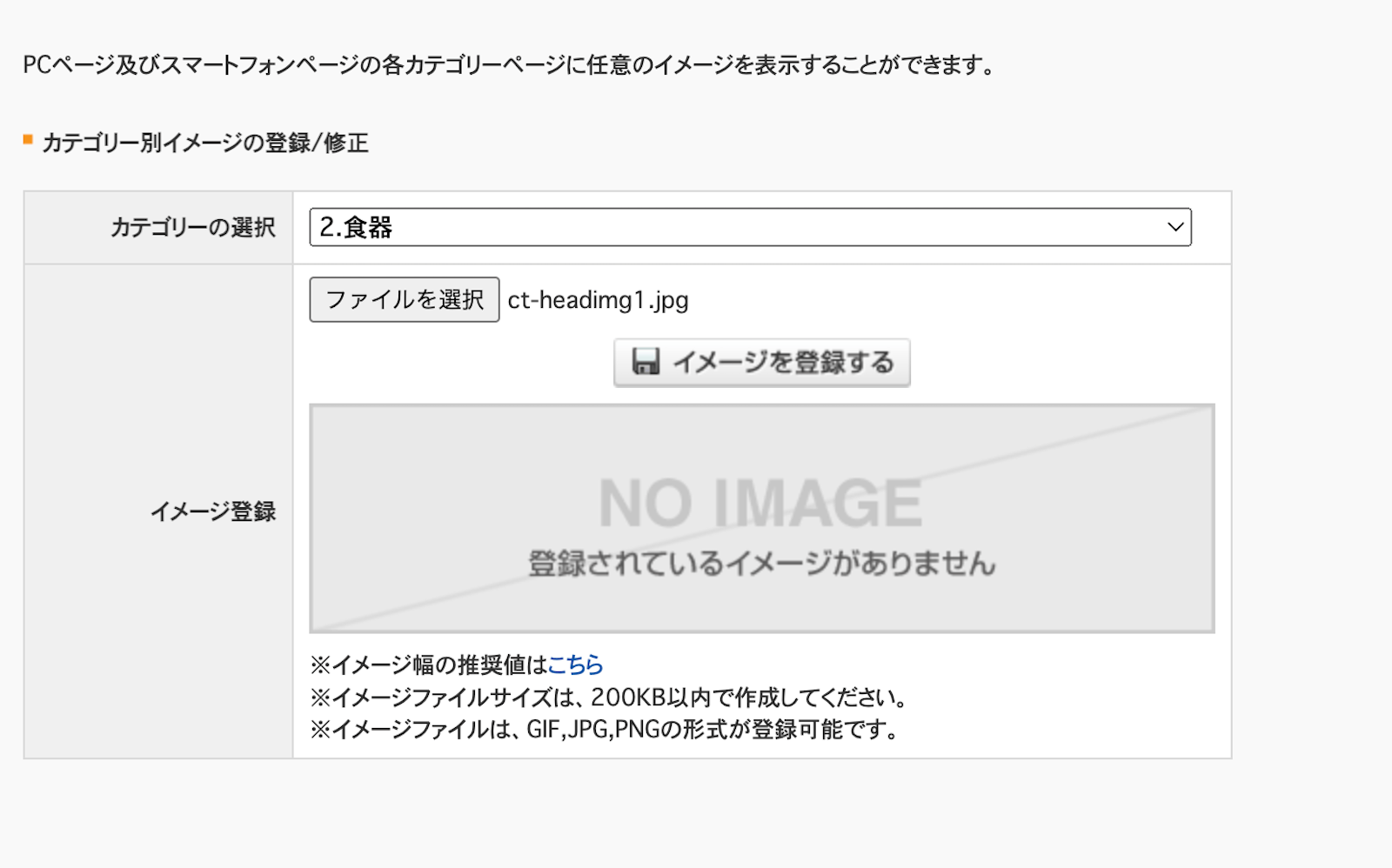
画像やバナーを表示させたい場合はmakeshop標準機能の「カテゴリー別イメージの登録」を使用します。
まず任意のサイズで画像を用意し、
旧管理画面:【ショップ作成】>【デザインの設定】>【カテゴリー別イメージの登録】
新管理画面:メインメニュー / ショップデザイン / デザイン設定 / カテゴリー別イメージの登録
から表示させたいカテゴリーに用意した画像を登録します。

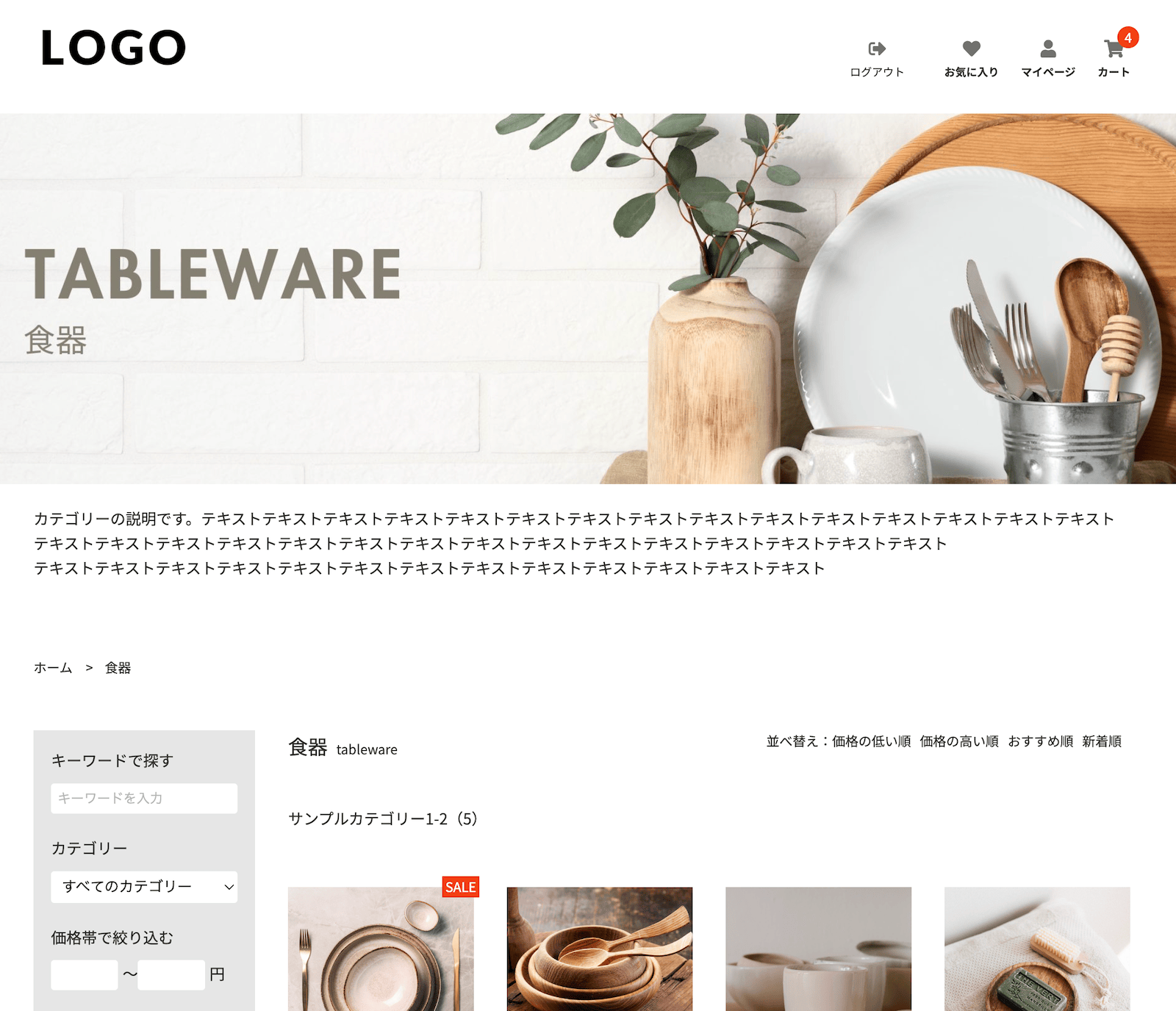
すると選択したカテゴリーページ上部に登録した画像が表示されます。
更にその下に説明文等を表示させたい場合は、
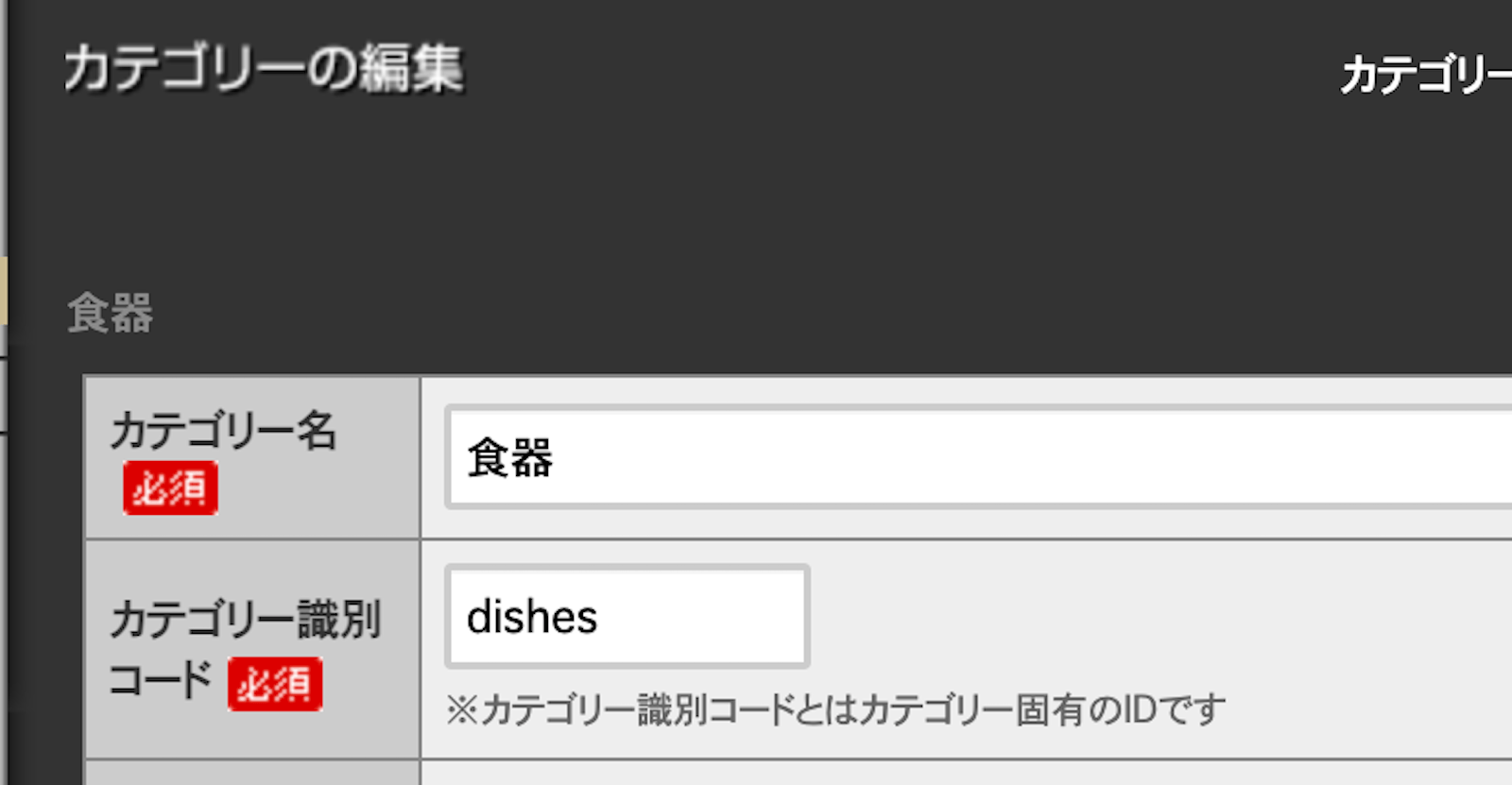
旧管理画面:商品管理 > カテゴリーの設定
新管理画面:メインメニュー / 商品管理 / カテゴリ設定
で表示させたいカテゴリーのカテゴリー識別コードを確認し控えておきます。

次に、
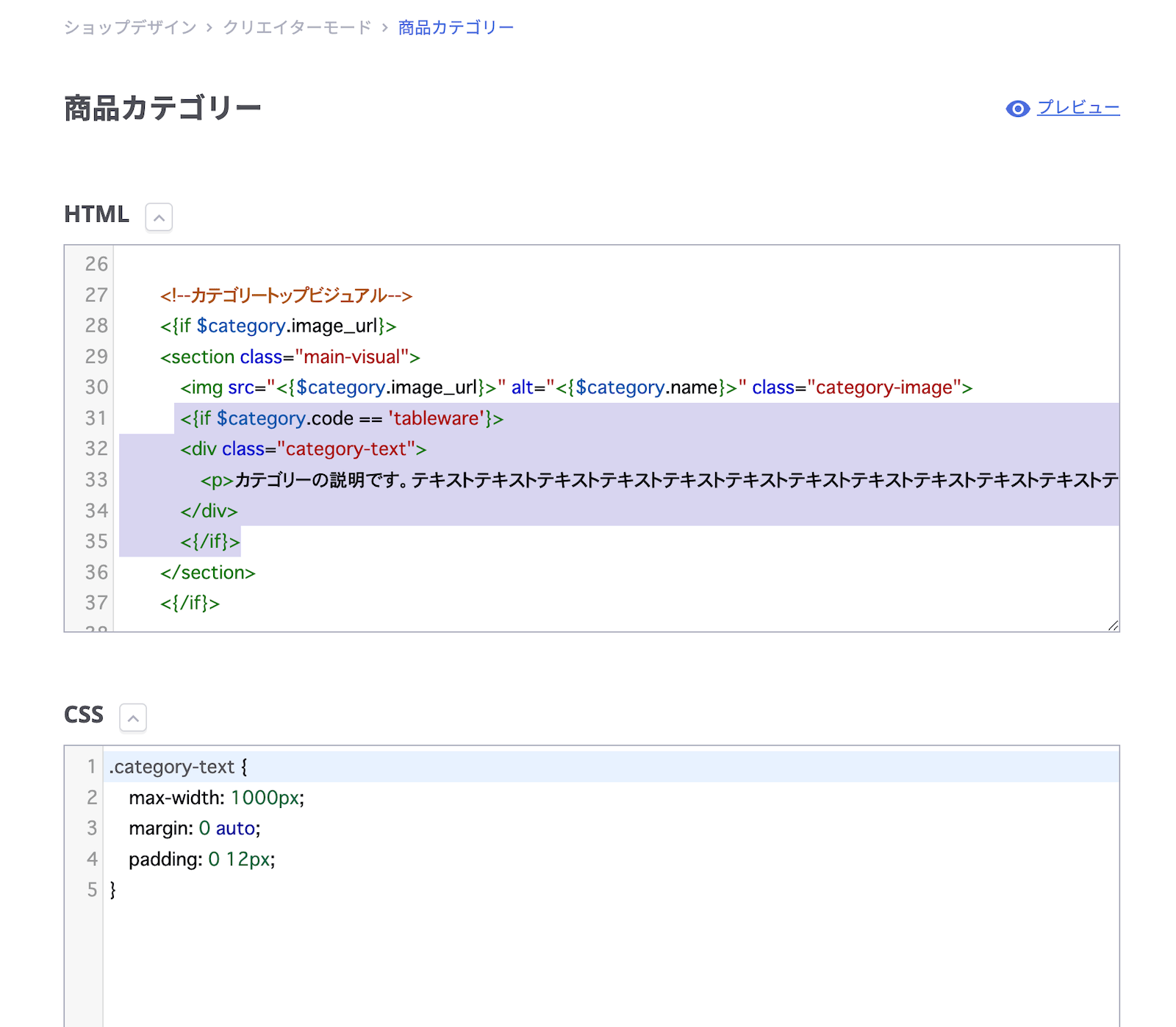
ショップデザイン > 編集するデザインセットの編集ボタン > 商品カテゴリーのHTML欄の31行目(</section>の上)

に以下のコードを追加し、‘ct1’の部分を先ほど控えたカテゴリー識別コードに書き換え、テキストテキストの部分を任意の文章に書き換えてください。
<{if $category.code == 'ct1'}>
<div class="category-text">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
<{/if}>※<{if $category.code == ‘ct1’}><{/if}> のコードは特定のカテゴリーページにのみ表示させるためのコードなので、これがないとすべてのカテゴリーページに同じ内容が表示されてしまいます。
更に同じページのCSS欄に以下のコードを追加し保存ボタンを押します。
.category-text {
max-width: 1000px;
margin: 0 auto;
padding: 0 12px;
}すると先程設定した画像や文章が食器カテゴリーにのみ表示されました!

まとめ
makeshopの万能テンプレート「complete」のカテゴリー別の画像や文章を表示させる方法をご紹介させていただきました。
商品のPRを出来るポイントをビジュアル+テキストで増やせて、特にカテゴリーごとのテキストに関してはSEO的にも良い効果があるかと思いますので是非お試しください!
SEOに関しては↓こちらの記事が詳しくわかりやすいです!
参考:SEOタイムズ
SEOとは?
またmakeshopに関するカスタマイズを随時発信させていただきます。