こんにちは、hirofficeです。
今回も前回に引き続きmakeshopのテンプレート「complete」のデザインカスタマイズをご紹介していきます。
↓前回までの記事
今回は、商品ページのカートに入れるボタンの色を変更する方法をご紹介します!
デフォルトでは微妙な色合いの緑になっており汎用性が無いと思いますので、ぜひ今回の方法でサイトのイメージに合うカラーに変更していただければと思います。

やり方
①
まず変更する色を決め、その色のカラーコードを控えておきます。
カラーコードはGoogle chromeのデベロッパーツールで実際のサイトを見ながら決めるのが簡単ですが、デベロッパーツールを使い慣れていない方は以下のツールでお好きな色のカラーコードを調べることが可能です。
「カラーコード作成ツール」
https://tools.ajizablg.com/color-picker/
「web色見本」
https://www.colordic.org/
上記などを使用し、カラーコード(#から始まる6桁の数字)を控えておきます。
②
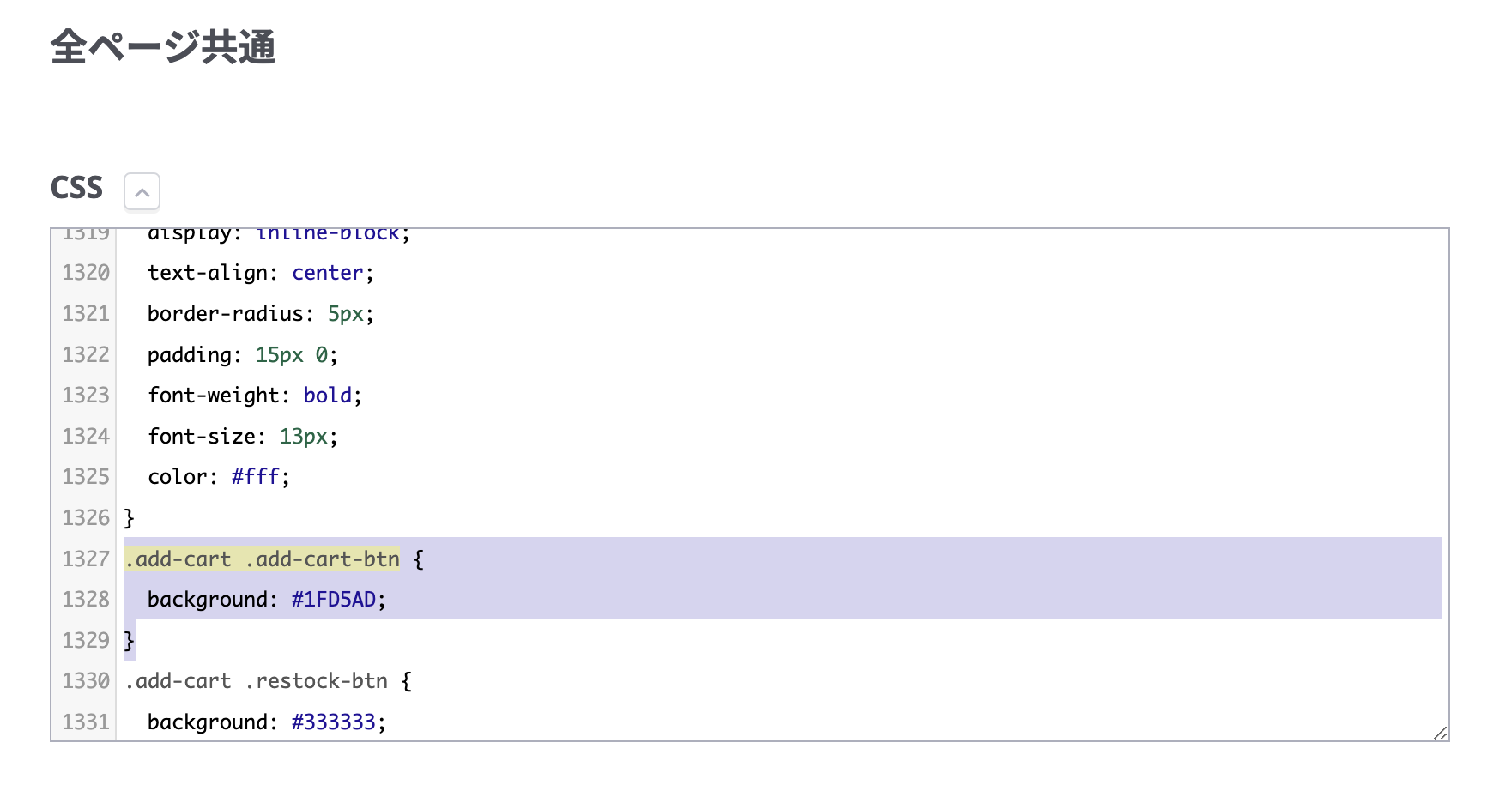
ショップデザイン > 編集するデザインセットの編集ボタン > 全ページ共通 > CSS の1327行目

#1FD5AD の部分を 先程調べた変えたい色のカラーコードに置き換えます。
③
更に商品一覧のカートに入れるボタンも同じ色に統一するために、同じく
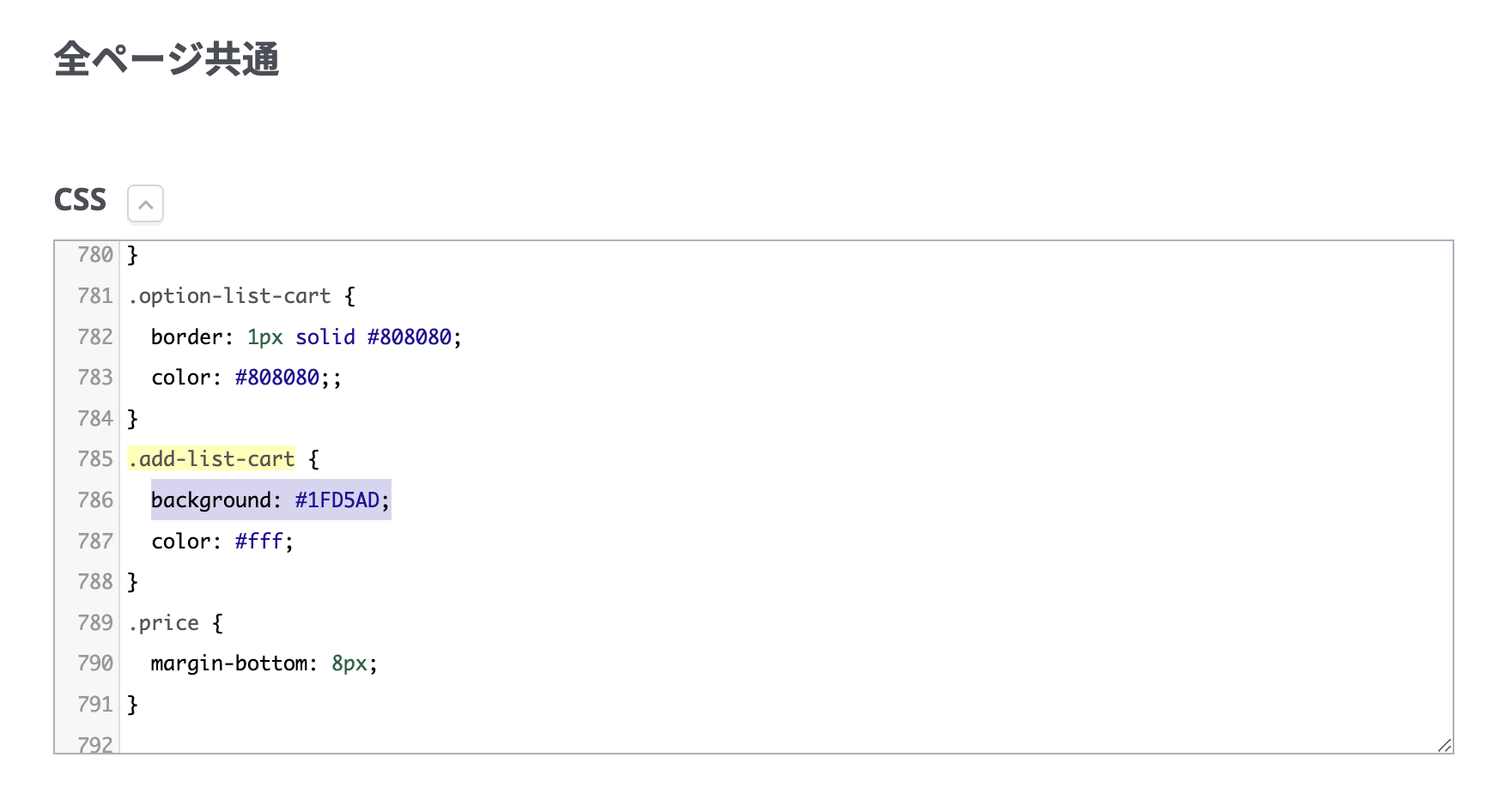
ショップデザイン > 編集するデザインセットの編集ボタン > 全ページ共通 > CSS の785行目

のbackground: #1FD5AD; のカラーコードも差し替えて保存ボタンを押します。
するとこのようにカートに入れるボタンの色が更新されます!

まとめ
細かい変更ですがカートボタンはECサイトの中でも重要なパーツなので、ぜひサイトのイメージに合った色、かつ見やすい色に変更してみていただければと思います!