こんにちは、hirofficeです。
今回はmakeshopのテンプレート「complete」のカスタマイズをご紹介していきます。
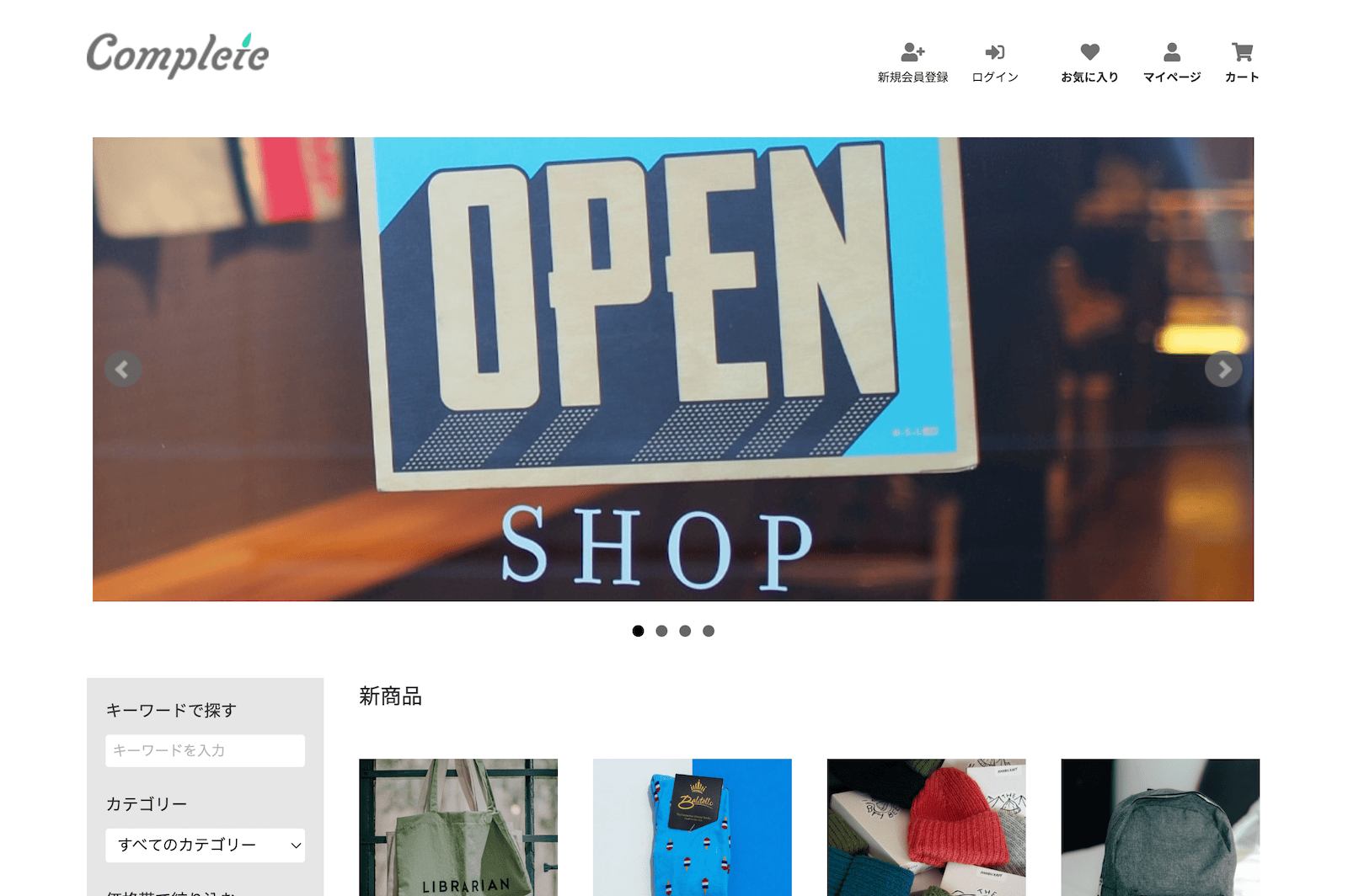
makeshopテンプレートの「complete」とは

makeshopでは無料で使えるテンプレートがいくつかあるのですが、テンプレートによってはデフォルトで付いていない機能があったりと、実現したいことによって最初の段階でどのテンプレートを使用するか見極める必要があります。
その点「complete」は名前からも想像できる通りデフォルトで実装されている機能が多く、迷ったらこれを使っておけば間違いない!というようなテンプレートになっております。
ただ、他のテンプレートに比べると少しデザイン性に欠ける部分があり、これをカスタマイズしてより見た目を良くしていく方法を発信していければと思っております。
今回は見た目もそうですが、ファーストビューでサイトを印象づける為に有効なメインビジュアルのスライドを横幅いっぱいに表示させる方法をご紹介させていただきます!
やり方
まず、
管理画面 > ショップ作成 > デザインの設定 > トップページイメージの設定
からスライドに表示させる画像を設定していきます。
※横幅いっぱいで表示させるのでサイズの小さい画像だとぼやけてしまいます。 横幅2000px以上くらいの画像サイズが良いと思います。
次にコードを編集していきます。
※運営中のサイトをカスタマイズする方はコード編集ミスで表示が崩れても大丈夫なように、必ずデザインセットをコピー(バックアップ)してコピーの方を編集して下さい。
編集箇所
管理画面 > ショップデザイン > 編集するデザインセットの編集ボタン
からコードを編集していきます。
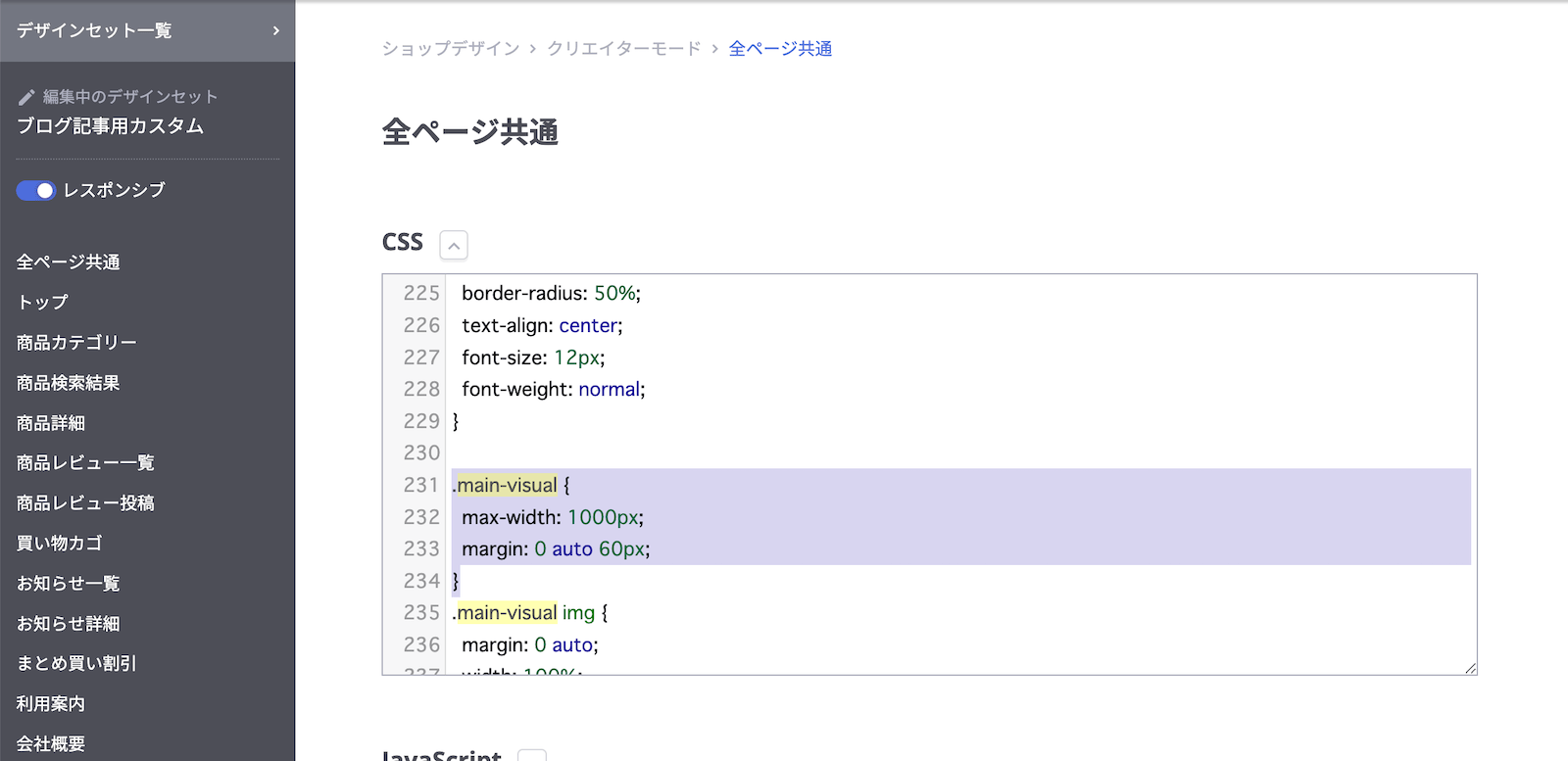
まず 全ページ共通のCSS の231行目から234行目の

.main-visual の中を以下に書き換えます。
.main-visual {
margin: 0 auto 60px;
margin-right: calc(50% - 50vw)!important;
margin-left: calc(50% - 50vw)!important;
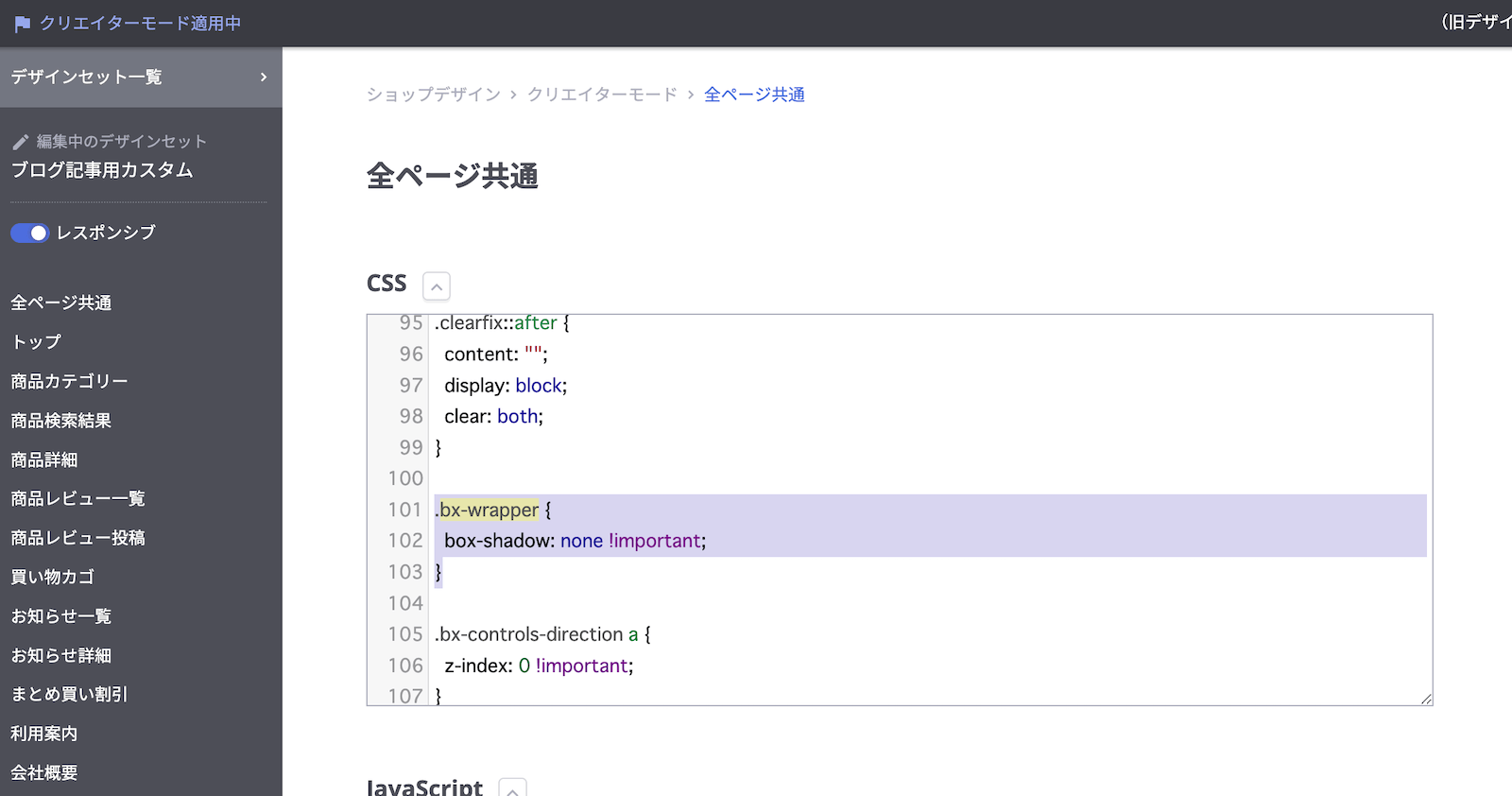
}次に、同じく全ページ共通のCSS 101行目から103行目

の.bx-wrapper内を以下に書き換え
.bx-wrapper{
box-shadow: none !important;
border: none!important;
}そして保存ボタンを押します。
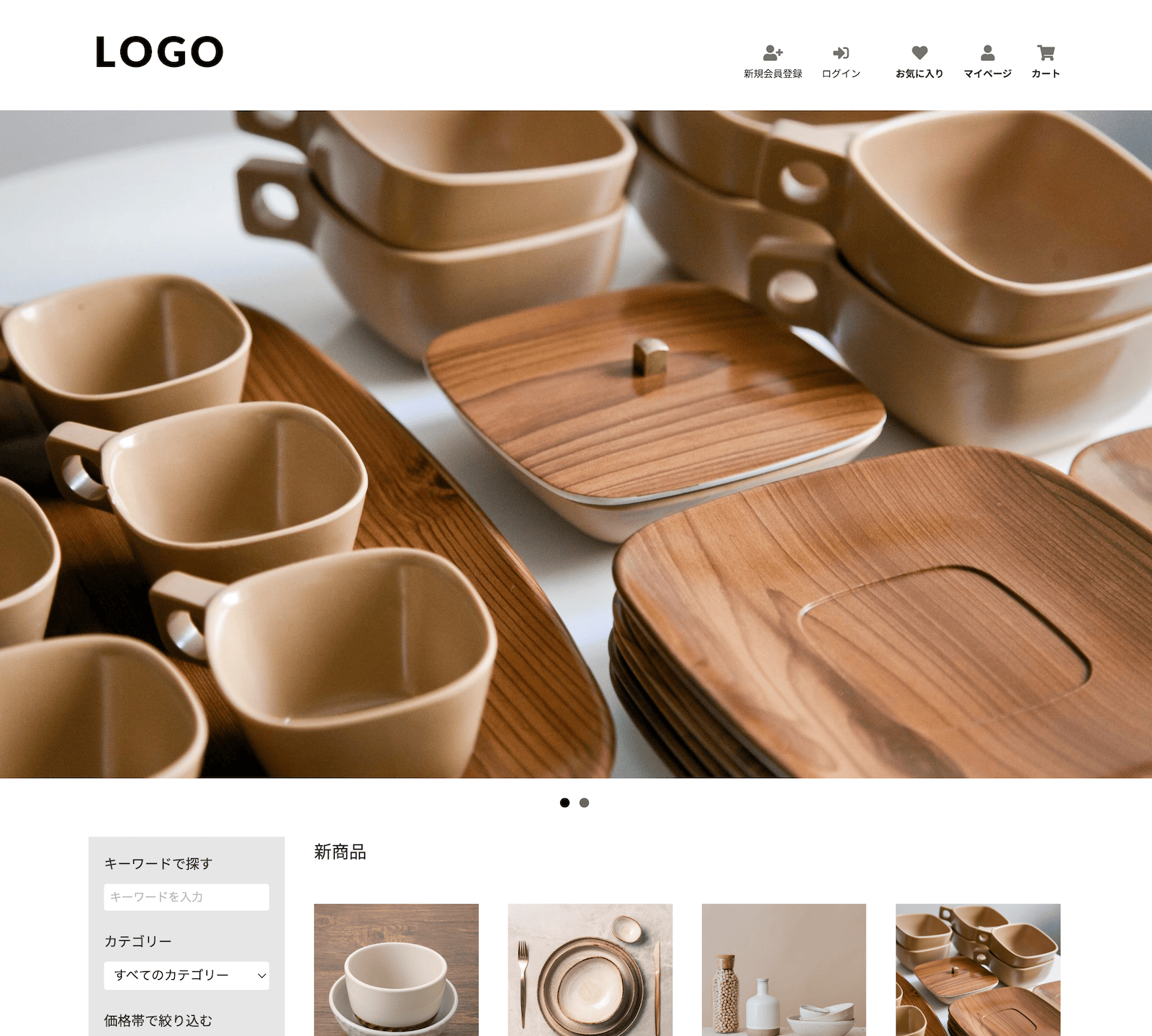
するとメインビジュアルのスライドが横幅いっぱいで表示されるようになっているかと思います!

左右の矢印が不要な方は、
管理画面 > ショップ作成 > デザインの設定 > トップページイメージの設定
で矢印の非表示設定が可能です。
まとめ
makeshopの万能テンプレート「complete」のスライド表示カスタマイズをご紹介させていただきました。
webサイトで以下にファーストビューで情報や魅力を伝えられるかが重要です。
スライド表示領域が広がったことでよりインパクトを残せるようになったかと思いますので、是非魅力的な画像やバナーを設定して活用してみて下さい。
またmakeshopに関するカスタマイズを随時発信させていただきます!