こんにちは、hirofficeです。
今回も前回に引き続きmakeshopのテンプレート「complete」のデザインカスタマイズをご紹介していきます。
まず「complete」は名前からも想像できる通りデフォルトで実装されている機能が多く、迷ったらこれを使っておけば間違いない!というようなテンプレートですが、デザイン性のなさが欠点。
それをデザインカスタマイズで補っていく方法をご紹介していきます!
前回はメインビジュアルのスライドを左右いっぱいに表示させる方法をご紹介しました。
今回は、トップページの「新商品」、「おすすめ商品」などの見出しがデフォルトだと少し寂しいので、その部分をカスタマイズする方法をご紹介します!

やり方
まず見出し箇所のHTMLを修正していきますが、completeはセクションごとにモジュールが分かれているので、まず
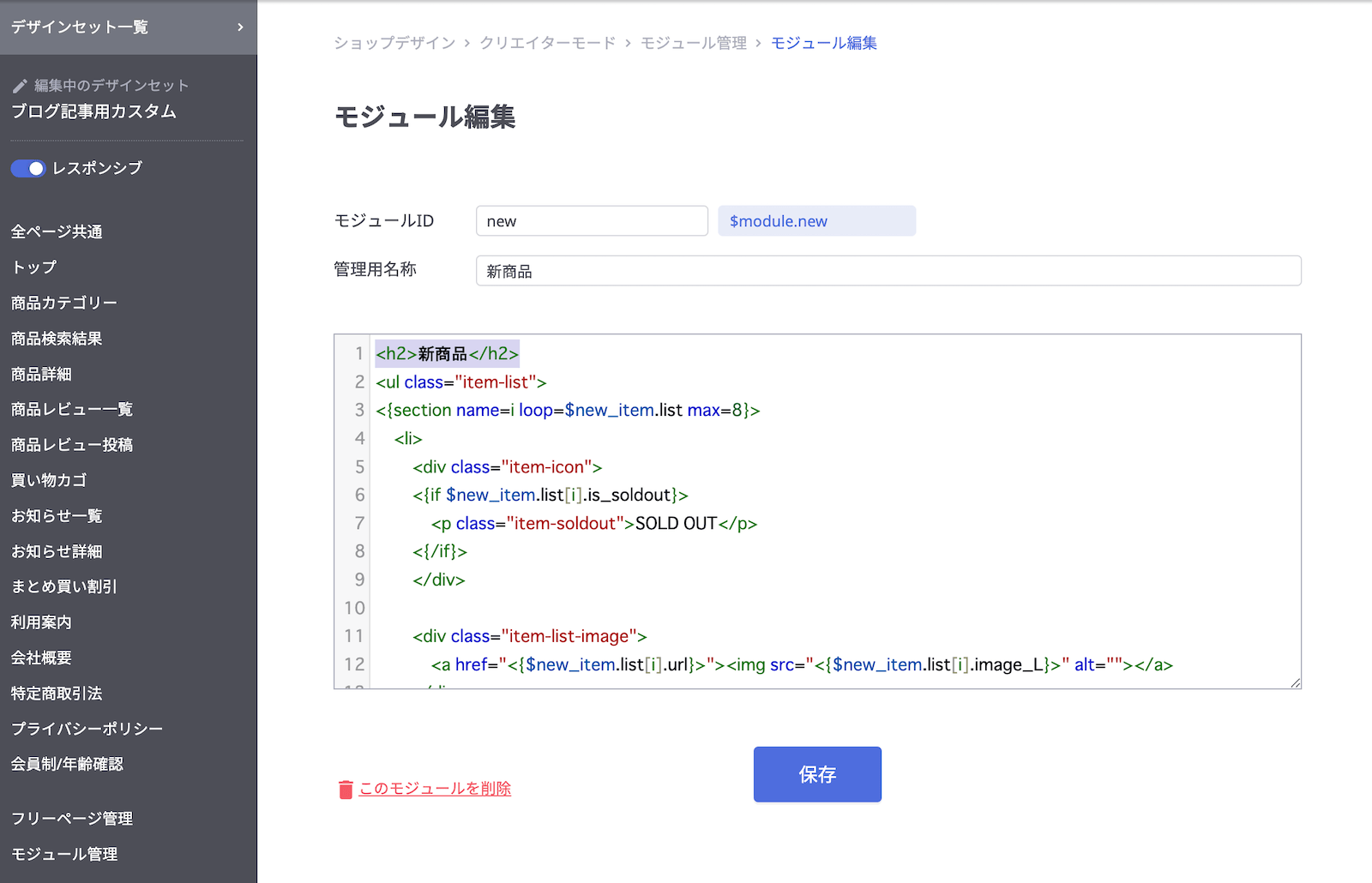
管理画面 > ショップデザイン > 編集するデザインセットの編集ボタン > モジュール管理 > 新商品 の1行目

<h2>新商品</h2> を以下コードに置き換えます。
<h2 class="top-title">NEW ARRIVAL<span>新商品</span></h2>次に、 CSSで見た目を調整していきます。
管理画面 > ショップデザイン > 編集するデザインセットの編集ボタン > 全ページ共通 > CSSの515行目に以下コードを追加し、
.top-title {
font-size: 28px;
font-weight: 600;
letter-spacing: 0.05rem;
}
.top-title span {
font-size: 14px;
font-weight: 400;
margin-left: 14px;
}そして保存ボタンを押します。
すると見出しの見た目が変わっているかと思います!

他の、「おすすめ商品」「ランキング」などもモジュールで分かれていますので、h2の箇所を上記で紹介したHTMLに差し替えて、対応するテキストに変更して頂ければ先程のCSSが反映され、新商品と同じデザインになるかと思います。
まとめ
makeshopの万能テンプレート「complete」のトップページ見出しのカスタマイズをご紹介させていただきました。
ささやかな変化ですが全体で見るとデザイン性が上がり、よりまとまりのあるサイトデザインになっているかと思います!
またmakeshopに関するカスタマイズを随時発信させていただきます!